The following article will show you how to create a Coupon in WooCommerce.

Steps to Create Coupon Codes
To enable the use of coupon or discount codes with WooCommerce, follow the steps below:
- Go to: WooCommerce > Settings > General > Enable Coupons
- Tick the checkbox to Enable the use of Coupon Codes.
- Save Changes.
You can then proceed to Add Coupon:
- Go to Marketing > Coupons. If you’re using a freshly-installed WooCommerce, you’ll see an initial screen to “Create your first coupon” or “Learn More”. Existing stores will start on the Coupons screen.
- Click on Add Coupon to create a new coupon or Edit an existing one
- Select the Coupon Code to be used by your customers. It should be unique since it’s used as an identifier. There’s an option to:
- Use Your Code – Enter an alphanumeric code of your choice
- Use Any Code – select the Generate Coupon Code button, and WooCommerce will auto-generate a unique code for you.
- Enter a Description (optional) – You can enter details such as the name of the promotion, customer name/details, promotion start, end dates, etc.
Under the Coupon Data, there are three sections where you can further customize the discount settings: General, Usage Restriction, and Usage Limits.

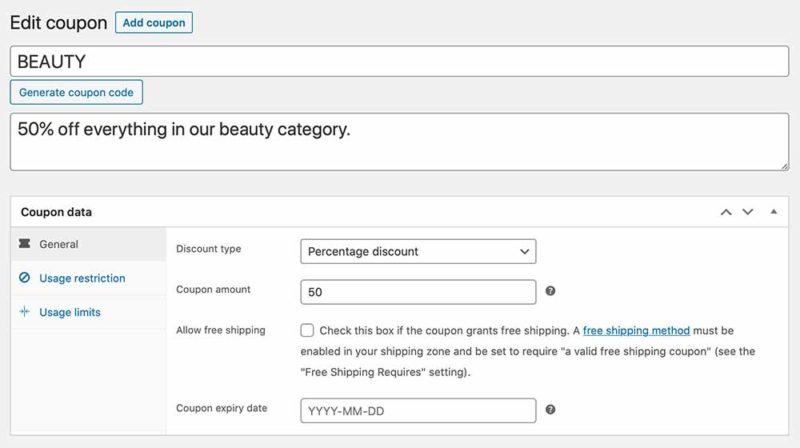
General Settings:
This is where you’ll make some necessary customization to your Coupon. It has four fields:
- Discount Type:
- Percentage discount – gives a percentage discount for selected products only.
- Fixed cart discount – gives a fixed total discount for the entire cart
- Fixed Product discount – offers a fixed total discount for selected products only.
- Coupon Amount: This is a fixed value (currency) or percentage depending on the discount you choose.
- Allow Free Shipping: Removes the shipping cost when the Coupon is used. You need to enable free shipping for this option to work.
- Coupon Expiry Date: Uses your site’s time zone setting Settings > General > Timezone in WordPress to set the coupon expiry date.
Check this WooCommerce documentation for Usage Restriction and Usage Limits settings.
Note: If you are using Paid Memberships Pro, see our documentation on “How Do You Create a Discount Code in Paid Memberships Pro?“.
